Help / GIF Animation Basics
This tutorial will help you to learn GIF animation basics. Other tutorials are also available:
When you really think about it, animation is just series of still images shown in sequence, like pictures in a flip book. Graphic designers have picked up on this 100-year-old idea by creating a graphic format that allows the browser to rapidly flip through a single file of sequential GIF images (frames) on the screen. This type of animation is called an animated GIF. Most Web browsers recognize these files as just another GIF image and display the image you want without any problems.
Every GIF image file contains within it a color palette that defines the number of colors an image contains and the colors each index represents. The maximum number of colors that can be used in a frame is 256. However you can add images with more than 256 color to your animation. When adding an image with more than 256 colors, Advanced GIF Animator will automatically reduce the number of colors of the resulting GIF frame to 256 colors or less.
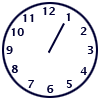
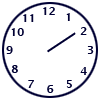
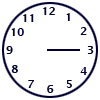
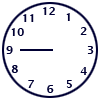
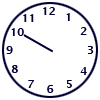
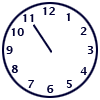
Figure 1. Animation frames












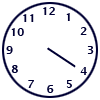
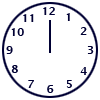
Figure 2. Resulting animation

Once you have created all your frames, you're ready for the next step - animating them.
See next:



